如果是從第一天跟到現在的小夥伴,應該都已經有不少的收穫了。
甚至對開發有了那麼點小期待了,不過回到電腦面前開啟VSCode的時候就覺得好像又有一點力不從心了。
這就像是我們學英文一樣,我們已經學會了很多的英文單字,感覺甚麼都會,但就是無法組織出一句話。
從這邊開始會帶著小夥伴們慢慢寫出屬於自己的英文句子。
不過在在開始寫我們英文句子之前,我們最後就在學最後一塊拼圖 - Vue常用指令
Vue指令 (Directives) 是帶有 v- 前綴的Vue特有屬性。
所以這類型的指令,當然也只能夠在 Vue application的範圍內使用。
<div id='app'>
<!-- 可以使用Vue 指令的範圍 -->
不過因為我們使用 vue-cli 來開發,
所以我們可以當作所有.vue檔案都是作用範圍。
這個家族就是對應到html中的事件屬性。
這家族有幾個特點:
@ 代替 v-on:
因為v-on 家族為數眾多,這邊介紹兩個v-on 家族成員給大家認識
這是一個非常實用的事件,不論是網上各位大神的介紹,
甚至到開發可說是無處不見他的身影。
在先前已經有提過這個的用法,
所以我們這邊再補充一些使用上的注意事項。
<template>
<p>I Love Vue 第{{Nday}}天</p>
<div @click="Nday_function">
<button class ='circle-rainbow-btn1' @click="Nday_function" >飛向未來</button>
</div>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
我們把原本的 時光機啟動的Button(飛向未來)放到了<div></div>之中,
並給div一個@click事件,讓我們再點擊div範圍的時候也能啟動時光機
npm run serve

那我們來看看我們的時光機到底出了甚麼問題
4.修改Script 和 template:
<template>
<p>I Love Vue 第{{Nday}}天</p>
<div @click="Nday_function2">
<button class ='circle-rainbow-btn1' @click="Nday_function" >飛向未來</button>
</div>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
data:function () {
return {
Nday: 0
}
},
methods: {
Nday_function: function (event) {
alert(event.target.tagName+': 我是Button')
this.Nday += 1
},
Nday_function2: function (event) {
alert(event.target.tagName + '我是DIV')
this.Nday += 1
}
}
}
</script>
我們現在來把它分成兩個function,分別給button和div使用
接下來我們用alert 彈出我們要的訊息。
(p.s. 當在click上面傳入function是不帶有小括號的寫法會自動幫你傳入event這個參數,
event.target.tagName會回傳發出事件的tag名稱)
5.執行
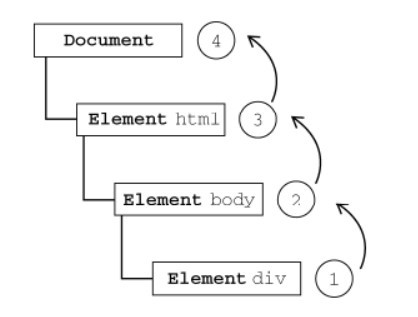
可以看到,第一次觸發的是button的事件,再來才是div的事件,而這兩個事件都是由button觸發的。
我們一般稱這個叫做事件冒泡。事件冒泡,當使用者觸發定義好的事件後,會由內到外(子元件 -> 父元件)的一個一個觸發的冒泡過程。
我們只需要在@click 後面多加一個修飾符 .stop,
將@click這邊改成 @click.stop就可以修正我們的問題囉。
<template>
<p>I Love Vue 第{{Nday}}天</p>
<div @click="Nday_function2">
<button class ='circle-rainbow-btn1' @click.stop="Nday_function" >飛向未來</button>
</div>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>

change是當元件發生變化的時候會觸發的事件,也是常見的監聽事件屬性。
@change 事件,<template>
<p>I Love Vue 第{{Nday}}天</p>
<div @click="Nday_function2">
<button class ='circle-rainbow-btn1' @click.stop="Nday_function" >飛向未來</button>
</div>
<div>
<input id="hight" @change="checHight" />
<span>{{checkMsg}}</span>
</div>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
checkMsg、count兩個變數<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
data:function () {
return {
Nday: 0,
checkMsg : '',
count:0
}
},
methods: {
Nday_function: function (event) {
alert(event.target.tagName+': 我是Button')
this.Nday += 1
},
Nday_function2: function (event) {
alert(event.target.tagName + '我是DIV')
this.Nday += 1
},
checHight:function(){
this.count ++ ;
this.checkMsg = "已經被修改:" + this.count
}
}
}
</script>

checkMsg的數值在Vue之中除了這種方式來監聽我們的事件外,
下一篇我們會在介紹 v-model 配合 watch來達到監聽的效果。
為了每篇上面都能有一點點範例,所以這邊並未介紹所有的v-on 家族。
但V-on的家族中不僅僅是 v-on:click , v-on:change這兩個事件和.stop這個修飾符,
他們家族可是真正的多到族繁不及備載,若想深入了解的話可以到官網上面,
看看其他的事件處理以及修飾符 (https://v3.vuejs.org/guide/events.html )
下一篇我們會繼續介紹一些常見vue的指令,
包含 v-bind 與 v-model 這兩個常用的指令。有興趣的小夥伴可以先去預習一下
(我想沒多少人有興趣預習)
